Duyarlı web tasarımı (RWD), sunucunun tüm cihazlara her zaman aynı HTML kodunu gönderdiği ve sayfanın cihazdaki oluşturulma biçimini değiştirmek için CSS'nin kullanıldığı bir kurulumdur. Tüm Googlebot kullanıcı aracılarının sayfayı ve öğelerini (CSS, JavaScript ve resimler) taramasına izin verilirse Google'ın algoritmaları bu kurulumu otomatik olarak algılayacaktır.
Meta viewport (görüntü alanı) etiketi tarayıcıya, sayfanın boyutlarını ve ölçeklemesini cihazın genişliğine göre nasıl ayarlayacağı konusunda talimatlar verir. Meta viewport öğesi eksik olduğunda, mobil tarayıcılar sayfayı varsayılan olarak masaüstü ekranı genişliğinde (cihazlara göre değişmekle birlikte, genellikle 980 piksel) oluştururlar. Ardından, mobil tarayıcılar yazı tipi boyutlarını büyüterek ve içeriği ekrana uyacak biçimde ölçekleyerek veya içeriğin sadece ekrana sığan bölümünü göstererek daha iyi görünmesine çalışırlar.
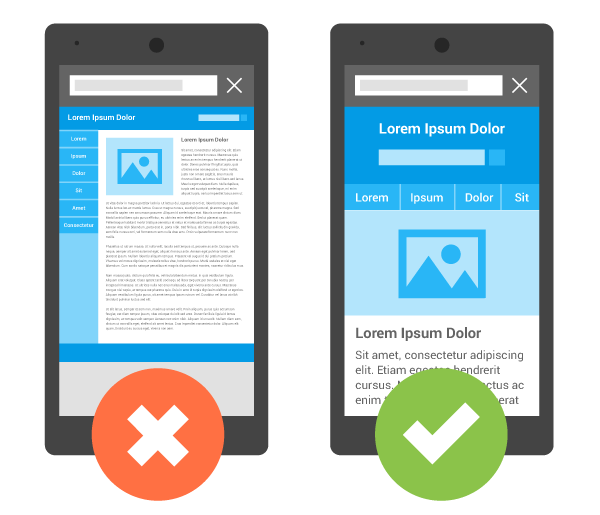
Kullanıcılar için bu durum, yazı tipi boyutlarının tutarsız bir görünümde olması ve kullanıcının, içeriği görerek onunla etkileşimde bulunabilmek için iki kez dokunması veya yakınlaştırmak için parmaklarıyla sıkıştırma hareketi yapmak zorunda kalması demektir. Google, mobil cihazlarda bu tür bir etkileşim gerektirdiği için sayfayı mobil uyumlu olarak nitelendirmeyebilir
Niçin duyarlı tasarım?
Duyarlı web tasarımını aşağıdaki nedenlerle öneriyoruz:
- Tek bir URL ile kullanıcılar kolayca içeriğinizi paylaşabilir ve ona bağlantı oluşturabilir.
- Eşdeğer masaüstü/mobil sayfaların varlığını işaret etme gereksinimi yerine, Google'ın algoritmalarının, dizine ekleme özelliklerini doğru bir biçimde sayfaya atamasına yardımcı olur.
- Aynı içerik için birden fazla sayfanın bakımını yapmaya kıyasla daha kısa mühendislik çalışması gerektirir.
- Mobil siteleri etkileyen yaygın hataların olasılığını azaltır.
- Kullanıcıların cihazlarına göre optimize edilmiş görüntü için yeniden yönlendirme yapılması gerekmediğinden yükleme süresi azalır. Ayrıca kullanıcı aracısına dayalı yönlendirme işleminin hata verme olasılığı vardır ve sitenizin kullanıcı deneyiminin kalitesini düşürebilir (ayrıntılar için Kullanıcı aracılarını algılamada tehlikeli noktalar bölümüne bakın).
- Googlebot sitenizi tararken kaynak tasarrufu sağlar. İçeriğin tüm sürümlerini almak üzere birkaç kez farklı Googlebot kullanıcı aracıları ile taramak yerine, duyarlı web tasarımı sayfaları için tek bir Googlebot kullanıcı aracısının sayfanızı sadece bir kez taraması yeterlidir. Tarayıcı etkinliğindeki bu iyileştirme, Google'a sitenizin içeriğinin daha fazlasını dizine ekleme ve bunu uygun biçimde yenileme konusunda dolaylı olarak yardımcı olabilir.